Клиентские карты изображений, продолжение.
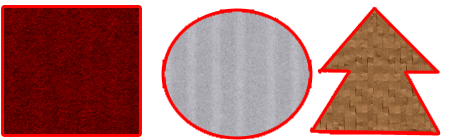
Клиентские карты изображения могут иметь не одну а две и более ссылок одновременно, предлагаю пример для более сложной карты изображения чем в предыдущей главе, в ней есть прямоугольник(shape="rect"), круг(shape="circle") и многоугольник(shape="poly"):

<object data="nav_map.png" type="image/png" usemap="#map1" width="450"; height="140">
<MAP name="map1">
<A href="file.html" shape="rect" coords="7,4,140,135">текст описания</A>
<A href="file.html" shape="circle" coords="237,76, 70">текст описания</A>
<A href="file.html" shape="poly" coords="374,10, 439,73, 408,75, 440,133, 311,133, 347,74, 321,74, 374,10">текст описания</A>
</MAP>
</object>
1) Мы имеем картинку(карту изображения) шириной 450пиксилей и высотой 140пиксеелей.
2) первая фигура у нас квадрат(прямоугольник) значит значение атрибута shape будет rect. Наш квадрат ушел влево на 7пикселей(px) значит x1=7 и опущен в низ на 4px значит y1=4, правый край по оси х на 140px значит x2=140 и нижняя часть квадрата заканчивается по оси Y,на 135px, значит y2=135. Если значение атрибута shape="rect" значит coords="x1,y1,x2,y2" и в нашем случае coords="7,4,140,135".
3) Вторая фигура круг значит shape="circle" и значение coords="x(смещение центра круга в право), Y(смещение центра круга) ,r радиус круга" в нашем случае смещение в право(X) 237px, смещение в низ(Y) 76px и радиус круга(R) 70px, значит coords="237,76, 70".
4) Третья фигура у нас много угольник, значит shape="poly", а в координатах нужно описывать каждый угол, первым я взял самую верхнюю точку x=374px и y=10px и пошел определять координаты по часовой стрелке каждого преломления(угла). Обратите что первая и последняя пара X-Y у меня совпадает, это правильное описание многоуголиника, но вообще-то с точки зрения спецификации дублировать не обязательно, т.к. браузер сам может вычислить последнюю точку.
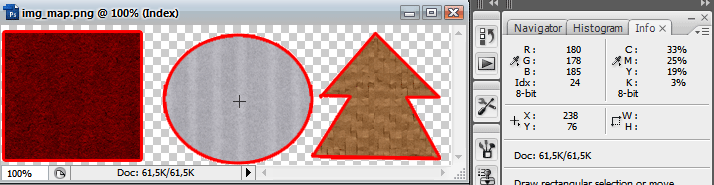
Как вычислить точки для клиентской карты изображения? Можно в ручную играться, но лично я открываю картинку в графическом редакторе PhotoShop, навожу мышку на нужную мне точку и в панели INFO вижу нужные мне координаты:

крестик в центре круга это и есть мышка, а справа(в панели INFO) видно координаты этой точки.
Давате до конца разберем содержимое тега object:
<object data="nav_map.png" type="image/png" usemap="#map1" >
<MAP name="map1">
<A href="file.html" shape="rect" coords="7,4,140,135">текст описания</A>
</MAP>
</object>
В этом случае если браузер не понимает тега объект, то он выведет просто ссылку, я конечно ее оставил одну для примера.
<object data="nav_map.png" type="image/png" usemap="#map1" >
</object>
<MAP name="map1">
<A href="file.html" shape="rect" coords="7,4,140,135">текст описания</A>
</MAP>
Можно не помещать тег MAP в object, в этом случае если браузер понимает тег object, то ссылка будет действовать и в карте изображения и продублирована под картинкой. А если браузер не поддерживает тег object, то карта на дисплей не выводится, а отображается только ссылка.
Тег area есть альтернативой тега a, этот тег вставляется так-же как a и принимает те же атрибуты, разница только в том что он не контейнер(не имеет конечного тега) и для него есть обязательным атрибут alt.
<object data="nav_map.png" type="image/png" usemap="#map1" >
<MAP name="map1">
<area href="file.html" shape="rect" coords="7,4,140,135" alt="описание ">
</MAP>
</object>
Этот тег используется только внутри тега MAP, так-же тег area не визуальный, т.е. не зависимо от ситуации поддерживает или не поддерживает браузер тег object, а так же находится тег-контейнер MAP в теге object или за его пределами, на дисплей ни чего не выводится.
А лучше всего делать клиентские карты при помощи обычного тега IMG и даже проще!!!
<img src="img_map.png" border="0" width="450"; height="140" usemap="#map1">
<MAP name="map1">
<area href="file1.html" shape="rect" coords="7,4,140,135" alt="описание 1">
<area href="file2.html" shape="circle" coords="237,76, 70" alt="описание 2">
<area href="file3.html" shape="poly" coords="374,10, 439,73, 408,75, 440,133, 311,133, 347,74, 321,74, 374,10"alt="описание 3">
</MAP>
Теперь просмотрим что у нас получилось, откроется в новой вкладке.
Такой вариант поддерживает даже InternetExplorer-6 и NetscapeNavigator!!!
С тегом IMG можно использовать не только area но и a в теге MAP, например если клиентской картой есть логотип, а в самом низу страницы разместить тег MAP с ссылками, то может получиться очень удобная навигация по сайту.

















