Боксы в Каскадных таблицах стилей.
В каскадных таблицах стилей все есть BOX!!! Box в переводе с английского коробка, но CSS box это прямоугольная форма. Например: прямоугольный экран, прямоугольный браузер, прямоугольное окно браузера, прямоугольная таблица, ячейка, абзац, картинка и даже тег BR имеет прямоугольную форму!!! Не верите? Я вам это докажу!!!
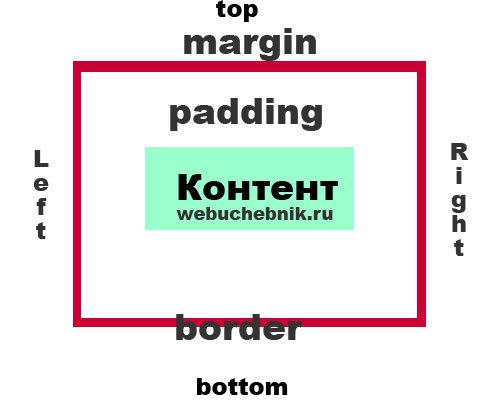
Каждый бокс можно представить себе в таком виде:  Если языки разметки могут управлять бордюрами только в таблицах, картинках и фреймах(другими словами в встроиных объектах), то в CSS все есть объектом. Кроме бордюров(border) при помощи стилей можно управлять отступами, как внешними(margin) так и внутренними(padding), а также самим объектом(контентом).
Если языки разметки могут управлять бордюрами только в таблицах, картинках и фреймах(другими словами в встроиных объектах), то в CSS все есть объектом. Кроме бордюров(border) при помощи стилей можно управлять отступами, как внешними(margin) так и внутренними(padding), а также самим объектом(контентом).
Управлять бордюрами и отступами можно как сразу всеми четырьмя(верх, слева, справа и снизу) так и в каждом по отдельности, верх(top), слева(left), справа(right) и снизу(bottom).
Габариты бокса(ширина и высота) зависят от нескольких факторов, установленные свойства width и/или height, имеет ли бокс внутри себя текст или другие боксы, является ли бокс таблицей и так далее.
Но самое главное в боксе это само содержимое или его отсутствие, а отступы и бордюры не есть обязательными, их нужно использовать только в тех случаях если это вам действительно необходимо.
По умолчанию почти всегда бордюры и отступы выключены, за исключением таблиц, картинок и других внешних объектов.

















