Размеры бокса, минимальная и максимальная высота и ширина.
Как задать ширину бокса в каскадных таблицах стилей?, для этого нужно понять из чего состоит ширина.
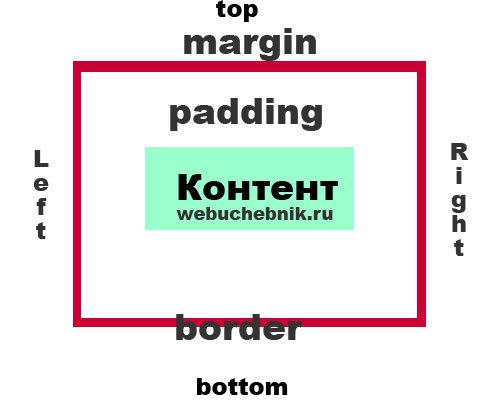
Еще раз расмотрим этот рисунок:

Прежде всего ширина бокса задается свойством width, ширина состоит из: left + margin-left + border-left-width + padding-left + width + padding-right + border-right-width + margin-right + right, значение этих свойтств мы знаем из предыдущих тем.
Размеры ширины могут быть вычеслены браузером(BODY{width:auto;}) или заданы веб-мастером в процентах(BODY{width:100%;}) или цифрами, например в пикселях(BODY{width:800px;}), если в числами то только положительное число. Значение width не наследуется дочерними и более поздними потомками.
Как вы уже наверное знаете, что задача веб-мастера добиться абсолютной кроссплатформености, т.е. заставить сайт отображаться в всех браузерах одинаково, сначала были просто компъютеры с небольшим разрешением экрана(800х600px), потом мониторы начали "расти" и сайты с width:800px стали отображаться как узкие полоски, а с width:100% стали не коректно растягивать графику, далее прогресс придумал смартфоны, айфоны и т.д., но у них разрешение слишком маленькое и пошел обратный эффект...
Чтобы избежать многих проблем нужно обязательно задавать ширину в прикселях, в этом случае сайт будет всегда одинаковых размеров. Так-же можно позволять сайту "плавать" припомощи максимальной(max-width) и минимальной(min-width) ширины.
Эти значения могут быть:
1)TABLE{max-width:1200px; min-width:800px} с указанием минималной и максимальной ширины;
2)TABLE{width:100%; max-width:1200px;} указать только максиальную ширины;
3)TABLE{width:100%; min-width:800px} с указанием только минимальной ширины
При этом max-width не может быть меньше width и min-width, а min-width не может быть больше width и max-width. max-width и min-width могут быть использованы и без пары.
Значения для max-width и min-width задаются в процентах или в положительных числах(пикселях, пики и т.д.), в добавок max-width может иметь значеие max-width:none, которое указывает что нет ограничения на ширину бокса.
Как задать высоту бокса?, почти также как и ширину, но свойством height, В свою очередь полную высоту можно представить себе так: top + margin-top + border-top-width + padding-top + height + padding-bottom + border-bottom-width + margin-bottom + bottom = height
Требования к значениям свойства height как и у высоты, т.е. auto, проценты или цифры.
И еще можно задавать максимальную и минимальную высоту свойствами min-height и max-height, требования теже что и у ширины, так-же может быть значение max-height:none
Закончить бы хотел следующим, если ширину я рекомендую ставить всем блок-боксам и желательно в числами, то высоту задавать только в крайней необходимости, и если такая необходимость настала, то тоже только в цифрах!!!

















