Клиентские карты изображений.
Для начала давайте определимся что такое карта изображений. Карты изображений позволяют веб-мастерам специфицировать области объекта или изображения и назначать отдельное действие каждой области (например запросить документ, запустить программу и т.д.). Если область активируется пользователем, действие запускается на выполнение.
Другими словами мы умеем делать картинки ссылками, при этом одной картинке мы присваиваем одну ссылку, а при помощи карт изображений, мы присваиваем нужной нам области нужное нам действие.
 Вот например эта картинка(nav_map.png), как видите на ней изображен текст для трех ссылок, мы просто прописываем(опредляем) зоны(области) на ней и если посетитель щелкнет в районе текста "главная страница" его перебросит на главную станицу.
Вот например эта картинка(nav_map.png), как видите на ней изображен текст для трех ссылок, мы просто прописываем(опредляем) зоны(области) на ней и если посетитель щелкнет в районе текста "главная страница" его перебросит на главную станицу.
(Пока не перебросит, сейчас вы видите только картинку.)

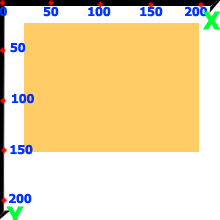
Каждое изображение или объект имеет свой размер в пикселях(точках). Каждый объект в карте изображений можно представить как ось координат, Где горизонтальная шкала(X) это ширина , а вертикальная шкала(Y) это высота объекта. Отсчет берется с левого верхнего угла объекта.
Из этого следует что левый верхний угол квадрата имеет координаты X=20 Y=25, верхний правый угол имеет X=200 Y=25, нижний левый X=20 Y=150, а нижний правый X=200 Y=150.
Давайте перейдем к практике и создадим клиентскую карту изображений.
<object data="nav_map.png" type="image/png" usemap="#map1" >
<MAP name="map1">
<A href="file.html" shape="rect" coords="20,25,200,150">текст описания</A>
</MAP>
</object>
Этот код подойдет к второй картинке.
1) Мы вставили картинку как объект, но добавили новый атрибут usemap с значением #map1, тем самым указали что этот объект есть UserMap(клиентская карта) и присвоили идентификатор #map1. Символ "#"здесь обязателен, вместо map1 любое слово возможно с цифрами на ваш выбор.
2)В место параметров мы используем тег-контейнер MAP( в переводе с английского карта) с атрибутом name. Значение атрибута name должно совпадать с текстовой частью значения атрибута usemap тега map.
Проще говоря мы делаем что-то подобное внутренней навигации страницы, с разницей только в том что атрибут name мы присвоили тегу map, а не тегу а.
3)Мы в тег-контейнер map помещаем ссылку на нужный нам документ. Атрибут href нам уже известен из простых ссылок, здесь он выполняет те же функции.
default - на все изображение; rect - квадратная(прямоугольная) область действия; circle - круглая область действия; poly - многоугольная область действия.Атрибут coords задает координаты, но для каждой фигуры свои:
default - этот атрибут не используется;
rect - задает верхний левый и нижний правый угол(x,y,x,y);
circle - задается точка центра круга +радиус (X, Y, R);
poly - Задается каждое преломление(угол)(X1,Y1,....Xn,Yn),
координаты первой и последней точки должны совпадать!!!
В следующей главе мы эти атрибуты рассмотрим более подробно.

















